BtoBビジネスのWEBサイトにおいてもCTA(Call To Action)ボタンはさまざまなWEBサイトで見られるものとなりましたが、これはWEBサイトの訪問者により行動を促して欲しいと運営側が思ったときに出てくるものです。CTAバナーがあることでWEBサイト訪問者にさまざまな行動を促すことができ、それが結果的に問い合わせや資料請求にもつながることになります。今回は、HubSpotにおけるCTAバナー機能について紹介していきたいと思います。
この記事の目次
HubSpotのCTAバナーを利用するためにベータ版へのアクセスを申請する
※この機能はHubSpot Marketing HubおよびHubSpot CMS HubのProfessional Plan / Enterprise Planにおいて利用できます
※この機能は記事公開時においてはパブリックベータ版となっています
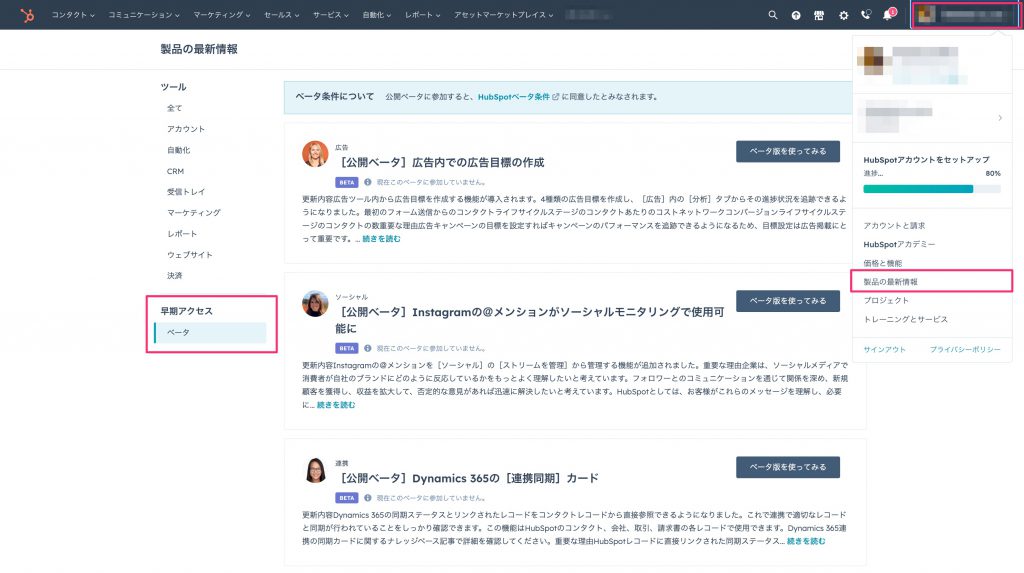
HubSpotのCTAバナー機能を利用するには、ベータ版へのアクセス申請が必要となります。ベータ版へのアクセス方法については下記の記事でも説明していますので、参考にしてください。なお、ベータ版へのアクセスについてはスーパー管理者が行う必要がありますので、スーパー管理者権限をお持ちでない場合は、スーパー管理者に依頼するようにしましょう。

HubSpot早期アクセスの利用方法01
HubSpotのCTAバナー:4つの表示方法
HubSpotのCTAバナー機能のベータ版へのアクセス申請が完了すると、以下のようにCTA機能の画面が変更になっているかと思います。
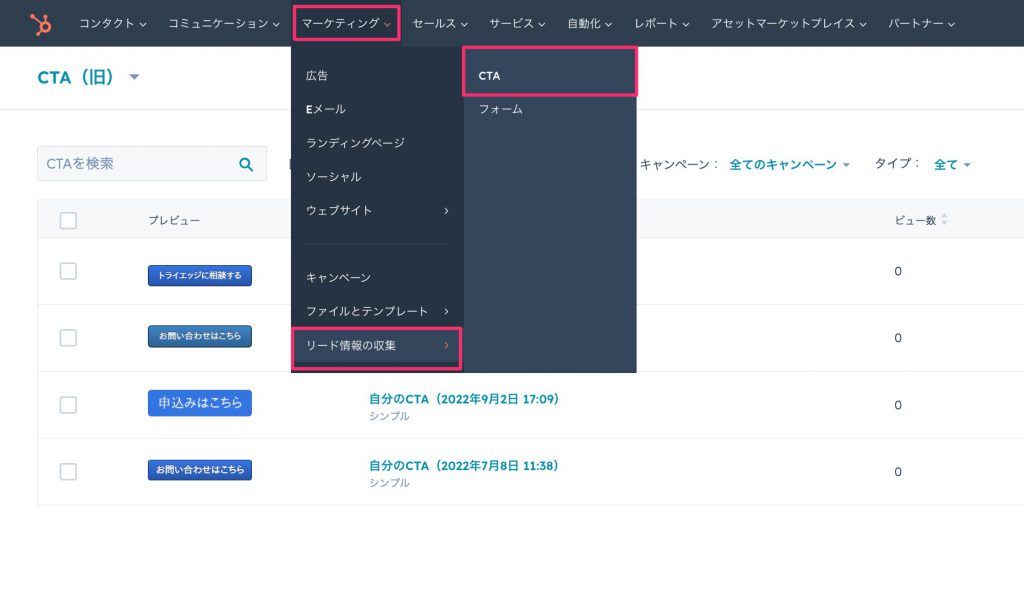
CTA機能の利用方法は、グローバルメニューの[マーケティング]から[リード情報の収集]の中にある[CTA]を選択します。

HubSpot CTAバナー01
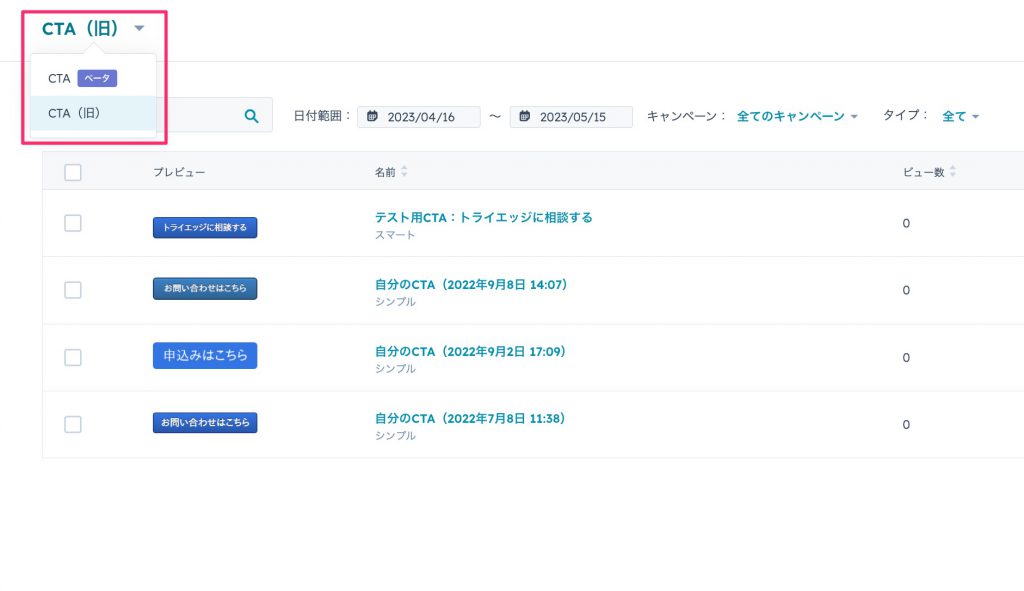
ベータ版のアクセス申請が完了していると、左側のメニューがプルダウンで選択できるようになっています。ここで[CTAベータ]を選択しましょう。

HubSpot CTAバナー02
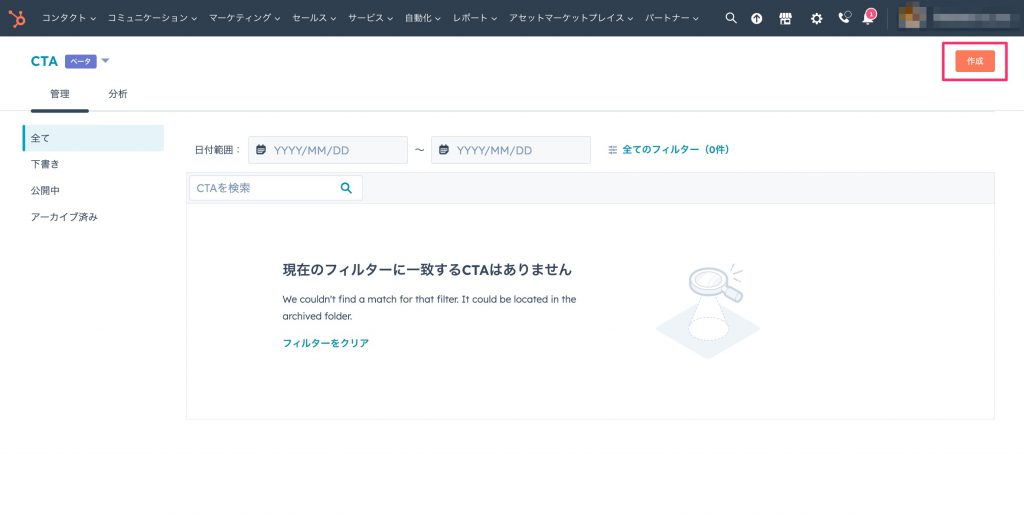
新規にCTAバナーを作成する際は、右上の[作成]ボタンを押します。

HubSpot CTAバナー03
CTA作成にあたっては、事前に作られたテンプレートから選択してCTAを作成する方法と、ゼロから作成する方法と2つの方法があります。
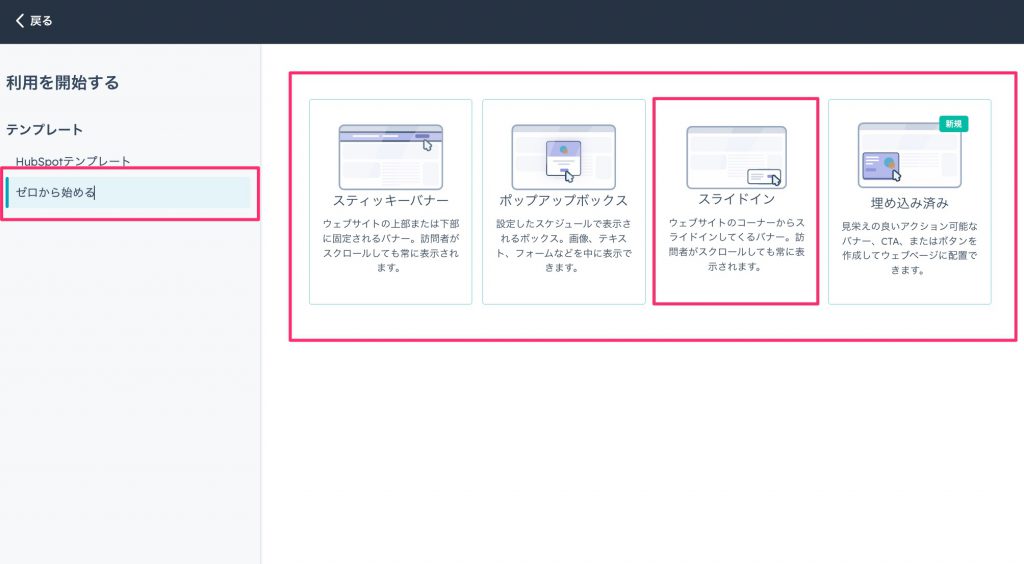
今回はゼロから作る方法について解説していきたいと思いますが、CTAバナーには4つの種類があります。
- スティッキーバナー
- ウェブサイトの上部または下部に固定されるバナーで訪問者がスクロールしても常に表示されるバナー
- ポップアップボックス
- 設定スケジュールで表示されるボックス形式のCTAバナー。ページを離脱する直前に出てくるバナーとしてよく使われる
- スライドイン
- ウェブサイトのコーナーからスライドインしてくるCTAバナー。訪問者がスクロールしても常に表示される
- 埋め込み済み
- バナーやボタンなどWEBサイト上に埋め込み、ページの遷移を誘導する

HubSpot CTAバナー04
HubSpotのスライドインバナーの設定方法
今回はスライドインのCTAバナーの作成方法・設定方法について解説していきたいと思います。
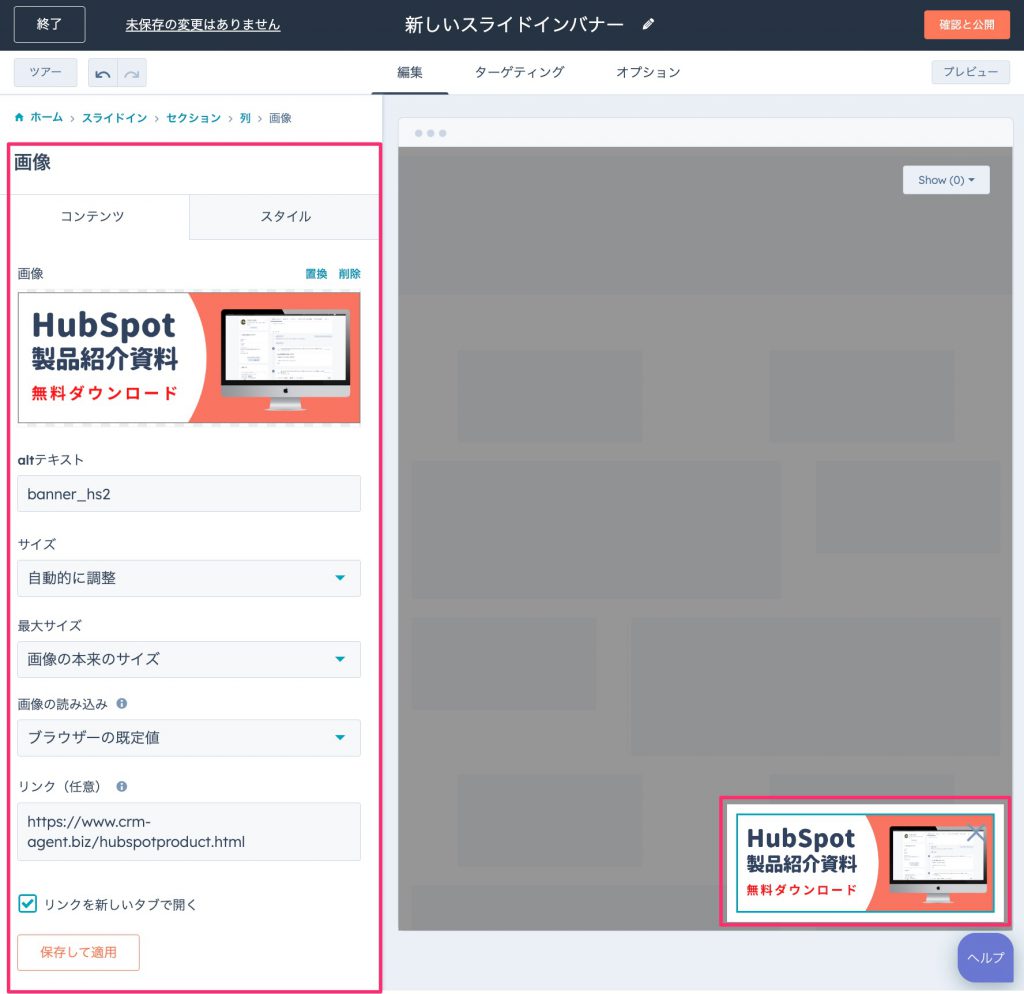
CTAバナーは左右上下どこからでも登場させることができます。下記画像の赤枠で囲った部分にて、画像やサイズ、リンク先などを設定することができます。

HubSpot CTAバナー05
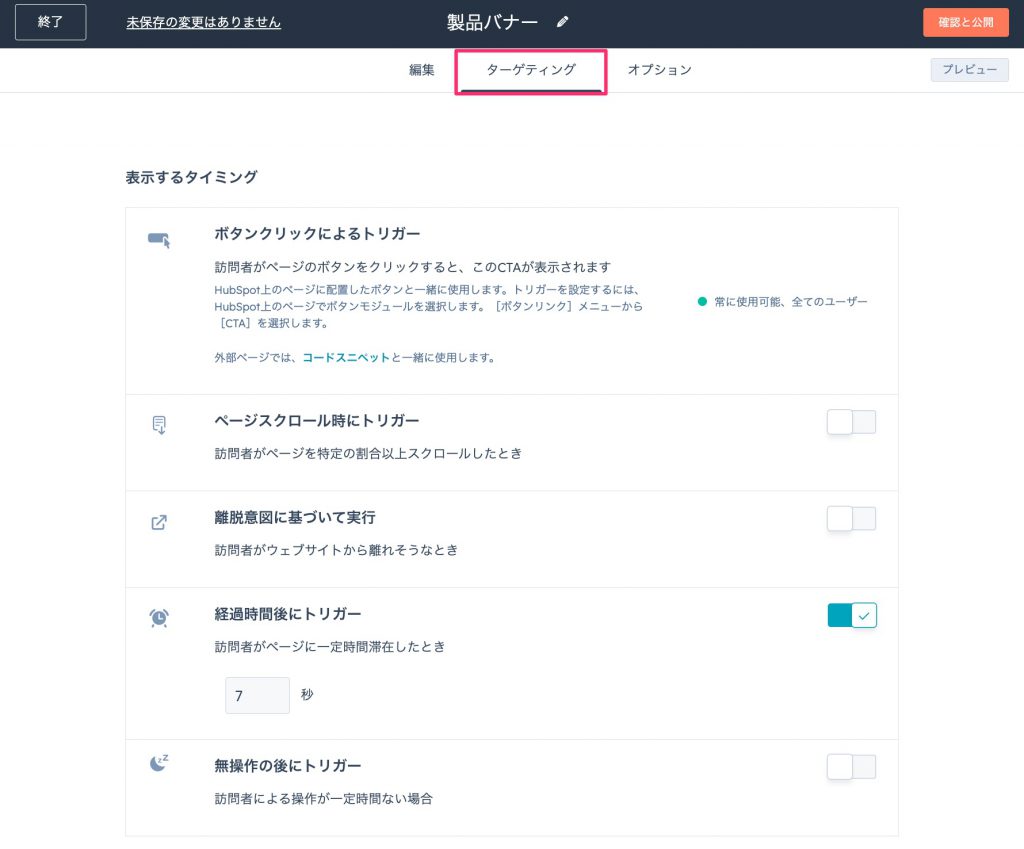
次にターゲティングを設定します。ターゲティングでは以下の内容を設定します。
- 表示するタイミング
- ボタンクリックによるトリガー
- 訪問者がページのボタンをクリックするとCTAが表示されます。
- ページスクロール時にトリガー
- 訪問者がページを特定の割合でスクロールしたときにCTAが表示されます。
- 離脱糸に基づいて実行
- 訪問者がWEBサイトから離脱するタイミングで表示されます。
- 経過時間後にトリガー
- 訪問者がページに一定時間滞在したときに表示されます。
- 無操作の後にトリガー
- 訪問者による操作が一定時間ない場合に表示されます。
- ボタンクリックによるトリガー

HubSpot CTAバナー06
次にどの場所で表示されるかを決めます。考え方として、どういったページを訪問した人にはどういった行動をしてほしいか…という基準で表示させる場所を検討すると良いと思います。例えば、料金ページを見た人には問い合わせ用のCTAバナーを表示させる、製品ページを見た人に、製品の詳細が掲載されているホワイトペーパーダウンロードページへ誘導する、などです。
また、表示させる場所だけでなく、表示させない場所も検討するようにしましょう。例えば、問い合わせページにて、問い合わせページへの誘導のバナーを表示させても意味がありませんので、そういった除外ルールも設定するようにしましょう。

HubSpot CTAバナー07
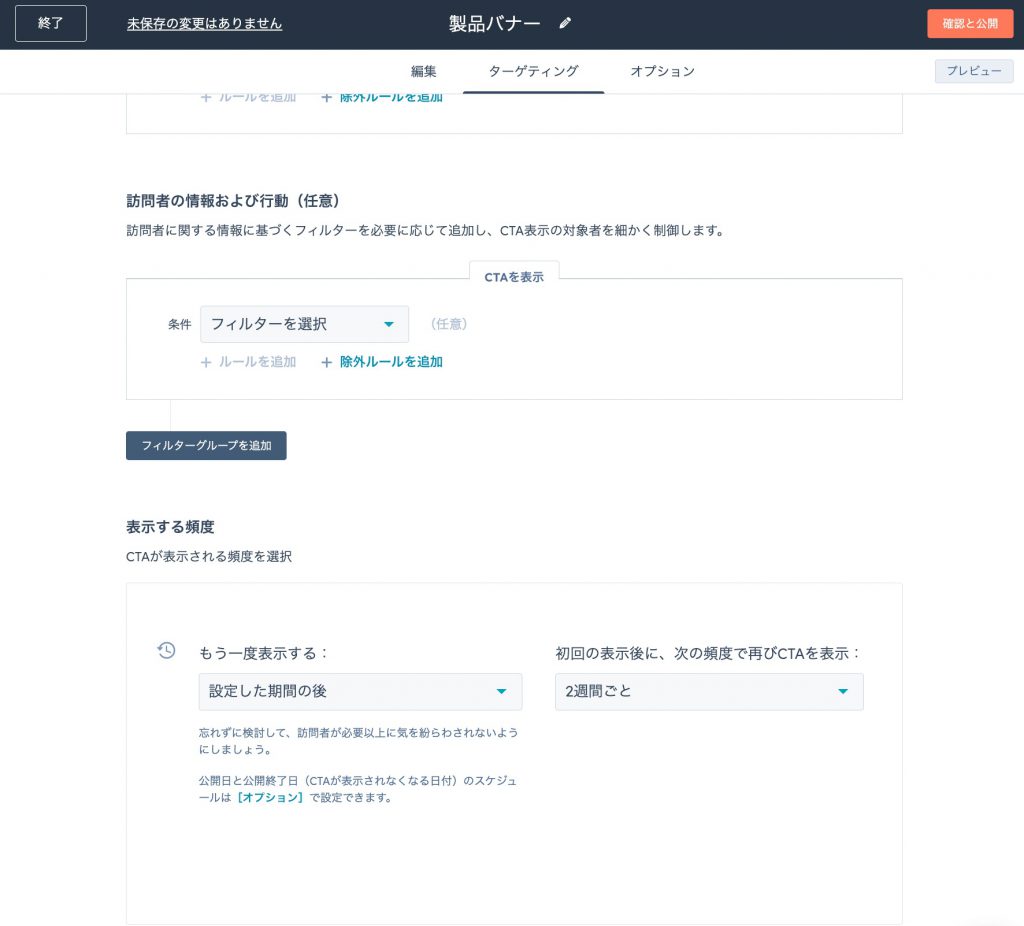
次に訪問者の情報に基づいてフィルタリングを行います。ここではさまざまな条件でフィルタリングをすることができます。例えば、HubSpotで作成した動的(静的)リストに含まれる人のみに表示させたり、デバイスのタイプに基づいて表示させたり、国を限定して表示させたりすることができます。もちろんこれらの条件を利用して、除外ルールを設定することもできます。
さらに、表示させる頻度についても設定することができます。訪問の際に表示させるのか1度しか表示させないのか、複数回表示させるが、その間のインターバルをどのくらいの期間あけるのか、などを設定することができます。

HubSpot CTAバナー08
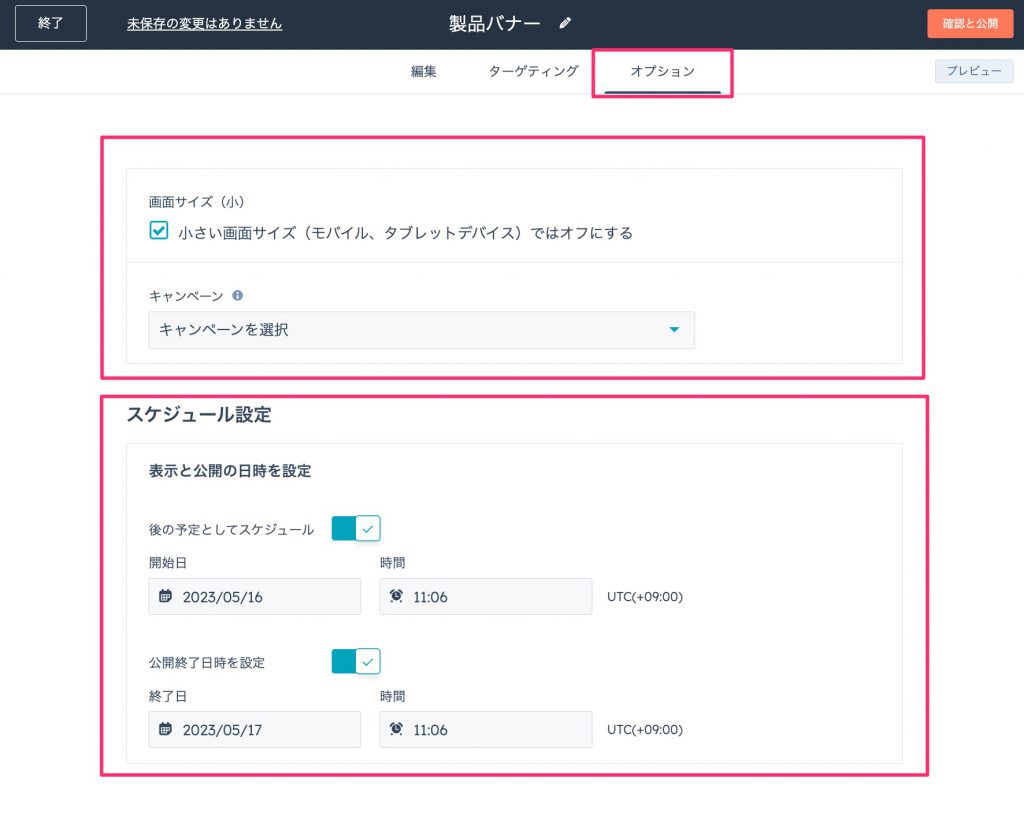
最後にオプションとして、いくつかの設定をすることができます。
- 画面サイズ
- モバイルやタブレットなど、画面サイズが小さい場合には表示させないオプション
- キャンペーン
- どのキャンペーンに所属させるのかの設定
- スケジュール
- いつからいつまでに表示させるのか(もしくはずっと表示させるのか)の設定

HubSpot CTAバナー09
一覧画面においては、そのバナーが何回表示されたのか何回クリックされたのかを見ることができます。一方で、どのページで何回表示されたんか、どのページで何回クリックされたのか、については分析できない仕様になっているため、その点については今後の改善を期待したいところです。

HubSpot CTAバナー10
HubSpotを効果的に活用するならトライエッジへ
HubSpotには、さまざまな使い方や活用方法があります。CRMの基本的な機能は無料で使用でき、自社の営業やマーケティング、カスタマーサービスの業務スタイルに合わせて、必要な要素だけで設計できる点が魅力です。
興味をお持ちの方は、ぜひ一度HubSpotソリューションパートナーの株式会社トライエッジにご相談ください。HubSpotの導入や運用はもちろん、その一歩手前の顧客情報整理や営業・マーケティングチームの構築からのサポートが可能です。















