今回は、Zoho CRMにあるテンプレート機能を活用して、HTMLメールのテンプレートを作成する方法を紹介したいと思います。
Zoho CRMでHTMLメールのテンプレートを作成する方法
HTMLメールとは?

例:Yahoo発行のHTMLメール
HTMLメールとは、その名の通りHTMLで構成されたメールで、通常のテキストメールと比較してもビジュアライズされており視覚的な訴求が可能なメールとなっています。さらにHTMLメールでは、リンクの埋め込みなどもできるため、開封率や関連URLへのリンクへの遷移などのパラメータの埋め込みを自由に行なえ、それによってビジュアルを損ねることもありません。
ただし、デメリットもあります。
HTMLはメールソフトでHTMLメールを読み込めないとうまく表示がされません。したがって、古いメールソフトだとうまく表示されてしまい、見た目が非常に悪くなってしまう可能性があります(配信自体はされます)。特に大量のメール配信をする場合は、受け取り側の環境が予測できないため、HTMLメールではなく通常のテキストメールで配信する、ということを行っている企業もあるようです。
一方、HTMLメールと比較されるテキストメールは、単純に文字を羅列して送信する形になりますので、HTMLメールのメリットであるビジュアルでの訴求効果は低くなるでしょう。しかし、どんなに古いメールソフトでもテキストメールであれば、正しく表示されないということはほぼないため、そういった心配をする必要はありません。
以下のようにまとめられます。
| 項目 | HTMLメール | テキストメール |
|---|---|---|
| ビジュアル | 視覚的訴求 | 文字の羅列 |
| 専門知識 | 必要 | 不要 |
| 効果測定 | しやすい | しにくい |
| メール容量 | 大きい | 小さい |
| 環境依存 | ある | ほとんどない |
Zoho CRMでHTMLメールのテンプレートを作成
では、HTMLの内容が理解できたところで早速Zoho CRMでHTMLメールのテンプレートを作成していきましょう。
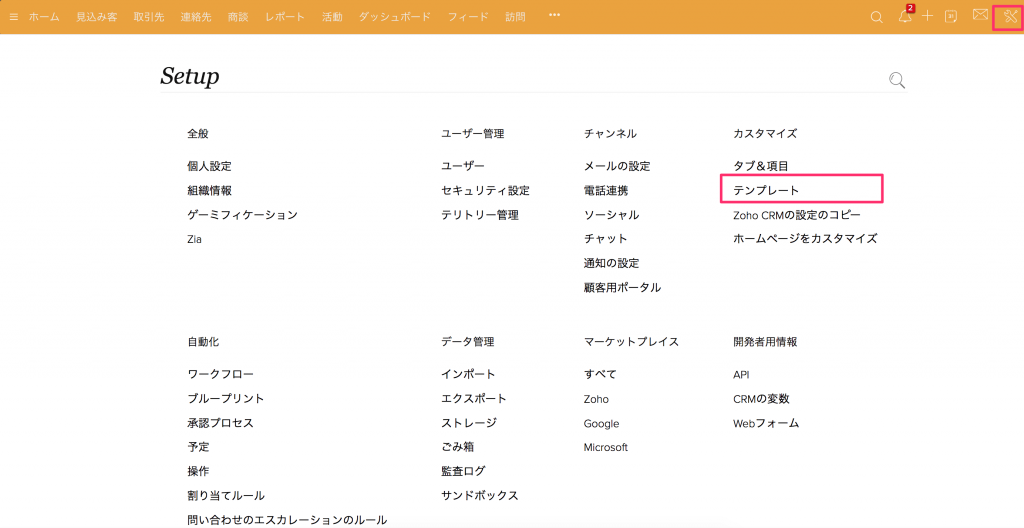
まずはZoho CRMにログインします。その後、右上にある設定ボタンを押し、セットアップ画面に移ります。下記のセットアップ画面にある、[カスタマイズ]項目にある[テンプレート]を選択します。

Zoho CRM HTMLメールテンプレート01
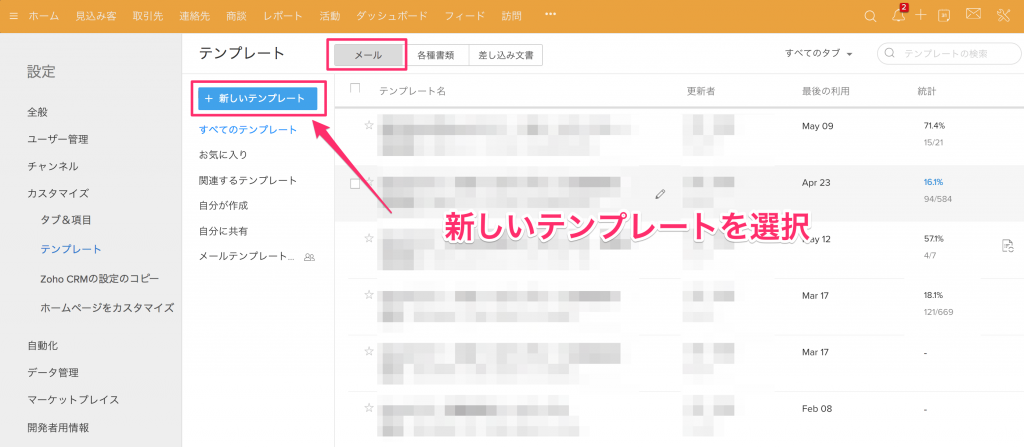
[テンプレート]画面に遷移したら、[メール]のタブの[新しいテンプレート]を選択します。ちなみにこのページでは、各メールテンプレートをどのくらい使用したのか、開封率はどうだったのか…も見ることができます。

Zoho CRM HTMLメールテンプレート02
[新しいテンプレート]を押すと、どのタブを選択するか、を決めます。今回は、[見込み客]を選択します。
【注意事項】
どのタブで作成するかは、どんな用途でテンプレートを作るのかを考えた上で設定してください。ここで本来の使い方とは別のタブでテンプレートを作成してしまうと、使用できなくなってしまい、再度テンプレートを作り直す必要があります。
テンプレートには、顧客の氏名、連絡先住所など顧客情報に基づいてデータを差し込める機能があるのですが、その機能を使うためには、どのデータテーブルからその情報を引っ張ってくるかを予め決めておく必要があるため、ここでタブの選択を行う必要があります。※ここが一番わかりづらいかもしれません。

Zoho CRM HTMLメールテンプレート03
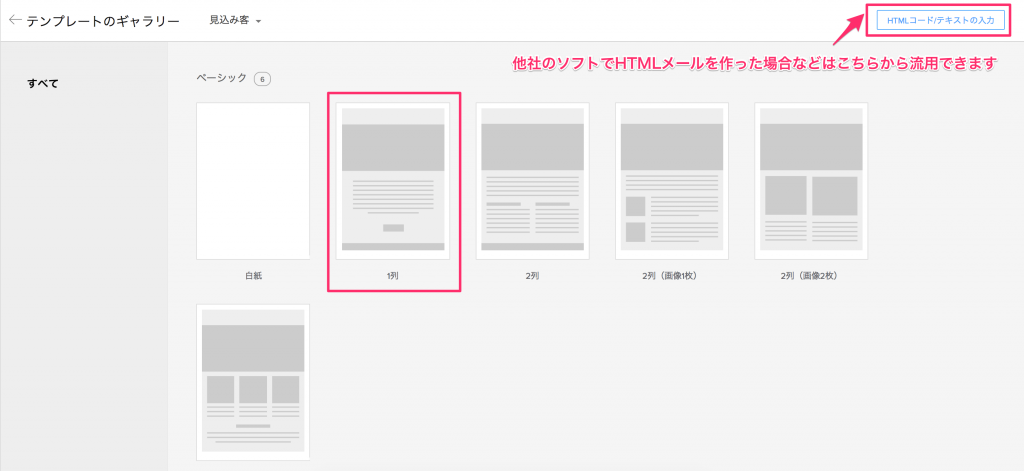
すると、テンプレートのギャラリーが出てきますので、ここで好きなフォーマットを選択します。今回は、1列のテンプレートを選択したいと思います。
なお、別のソフトなどで既にHTMLメールを作ったことがある場合は、右上の[HTMLコード/テキストの入力]を使用すると過去のものを流用することもできます。

Zoho CRM HTMLメールテンプレート04
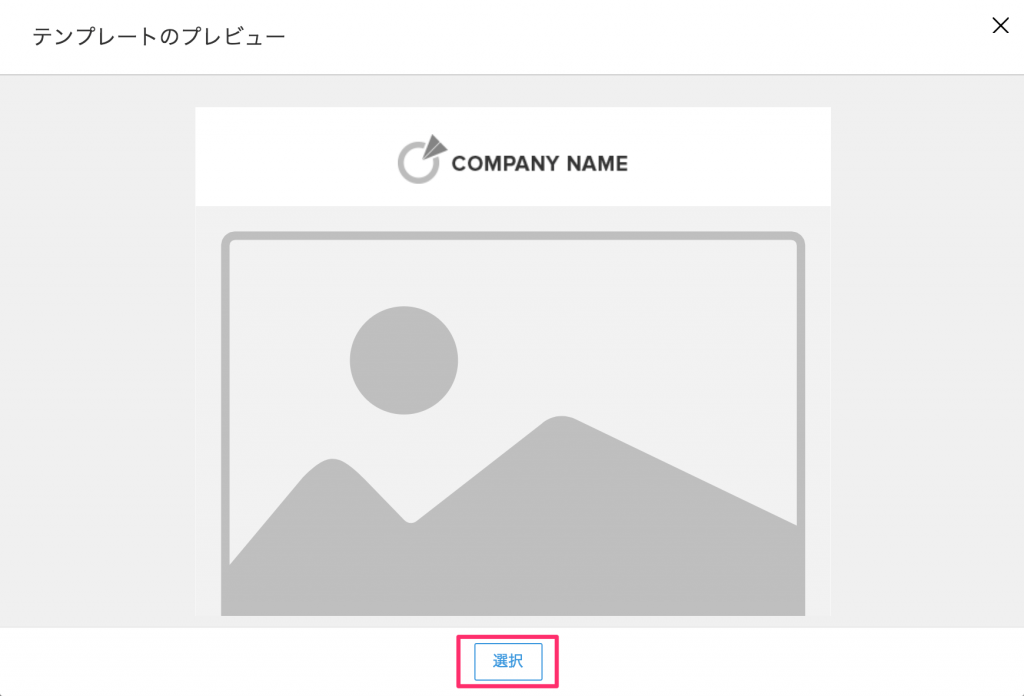
選択したテンプレートのプレビューが表示されます。問題なければ選択ボタンを押します。

Zoho CRM HTMLメールテンプレート05
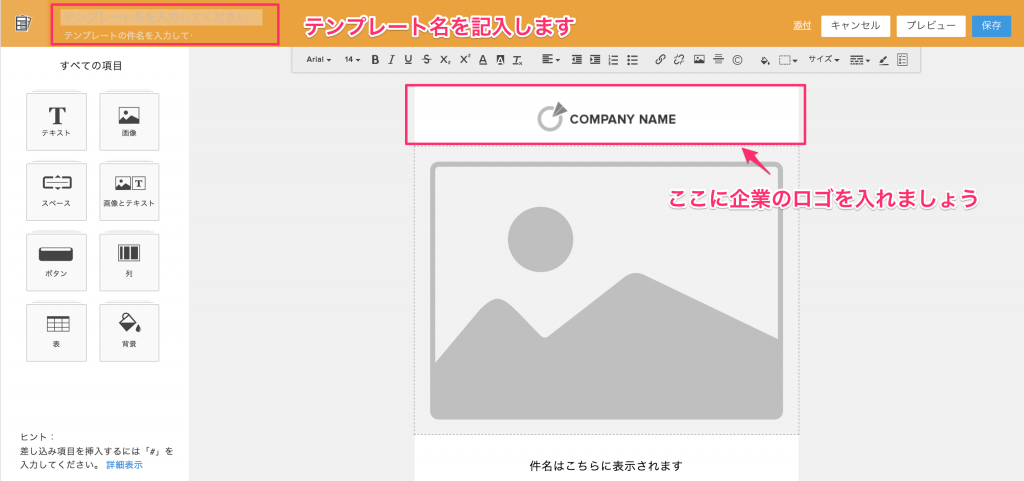
ここからようやく、テンプレートの作成に移ります。まずはテンプレートの名前を左上の欄に記入しましょう。あとは、自由にテンプレートを作っていけるのですが、ポイントとなる部分を紹介していきたいと思います。
まず、COMPANY NAMEと記載されているところについては、企業のロゴを入れると良いでしょう。

Zoho CRM HTMLメールテンプレート06
ロゴはファイルからアップロードとURLで指定する2つのパターンが選択できます。ここでは、ファイルからアップロードする方法にて企業ロゴを決定しています。

Zoho CRM HTMLメールテンプレート07
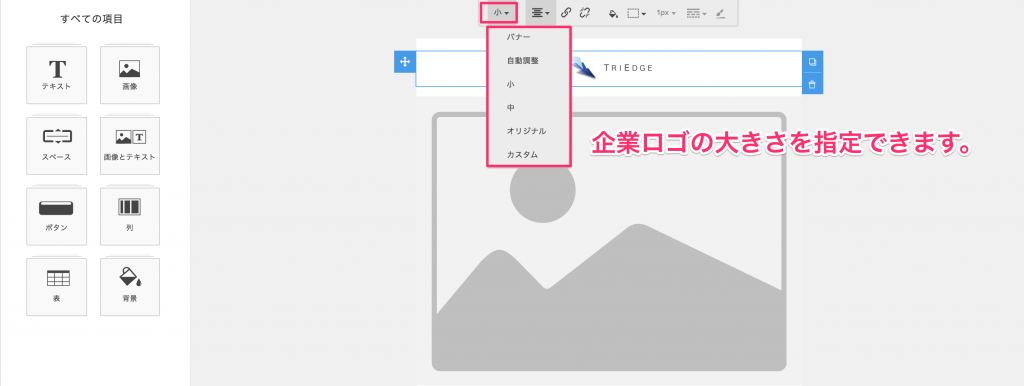
アップロード後はその大きさを指定しましょう。メールテンプレートの場合、企業ロゴを大きくしすぎてもあまり意味はありませんので、ここでは、ロゴのサイズは「小」で指定しています。

Zoho CRM HTMLメールテンプレート08
画像の挿入等を行い、本文をテキストで入力していきます。

Zoho CRM HTMLメールテンプレート09
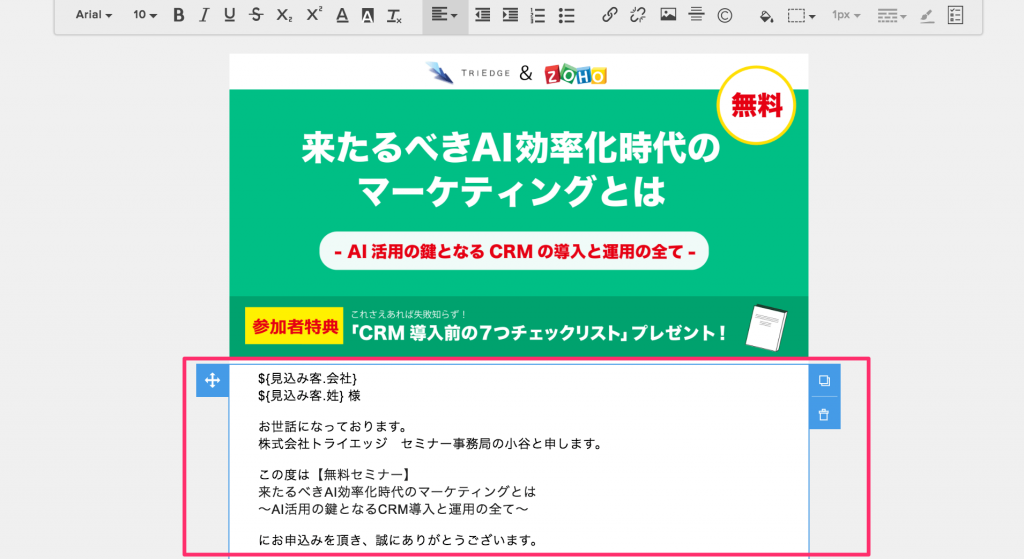
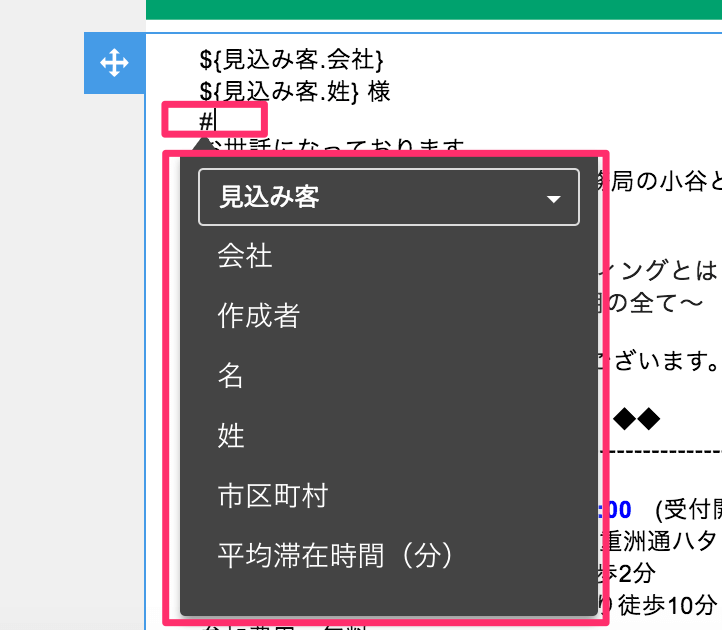
Zoho CRMのテンプレートにはZoho CRMに入っている情報を引っ張ってくる機能(差し込み機能)がついています。例えば問い合わせフォームなどで企業名と氏名を入れてもらい、サンクスメールにその入力した企業名と氏名を差し込むことができます。どの項目を差し込むかについては
#
を入力すると候補の項目が表示されますので、その中から選択してください。下記の例では、会社名と姓を差し込んだ上で、その後に敬称を入力しています。

Zoho CRM HTMLメールテンプレート10
これで保存すれば、HTMLメールのテンプレートが完成となります。
このように、HTMLを使ってビジュアライズされたメールを作成できるのがZoho CRMのテンプレート機能です。こうしたテンプレートの作成も個別に弊社にて承っていますので、お気軽にお問い合わせください。